Conception de Surface en »texture«
La couleur vit ! »color ... «
Une instruction »pigment { color .... } « définie une couleur ou un modèle de texture.
En plus de la couleur, la transparence et/ou le filtre d'intensité peuvent être définis !
Exemples :
Si on ajoute une ligne dans #include "colors.inc",
une couleur prédéfinie peut être utilisée, ex. : »pigment{ color Red }«.
On peut avoir environ 100 couleurs prédéfinies (voir le tableau spécial ! ).
L'oeil humain peut distinguer environ 16 M de couleur (»true color«) !
A cause de cela on doit souvent en ajouter d'autres !
( Disons que »true color« les couleurs que POV-Ray utilise, a besoin d'un octet
pour chacune des 3 couleurs de base. "rgb" = rouge-vert-bleu.
Chaque octet est une valeur de 0 à 255, qui rend une intensité de couleur entre
0 et 100 pour cent. On peut créer ainsi 256*256*256 = environ 16 millions de couleurs différentes.
Si on en utilise moins que cela (ex. »high-color«)
on voit des ombrages avec des créneaux dans les couleurs ! )
Nouvelles couleurs faites à la main :
»color rgb< , , >«
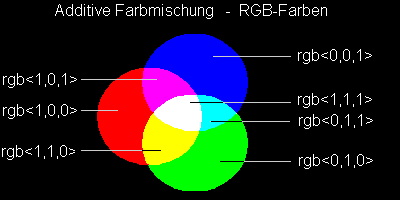
Chaque couleur peut être mélangée en additionnant du rouge vert rouge de differente intensité !
On utilise »color rgb< , , >« (rouge, vert, bleu) pour l'obtenir.
A la place de »color rgb<1 , 1 ,0 >« on peut aussi écrire
» color red 1 green 1 blue 0 «.
Les trois valeurs numériques définissent l'intensité des 3 composantes des couleurs de bases .
Sa valeur doit être entre 0.000 et 1.000, avec 1.00 = 100% et 0.00 = 0%
de la couleur concernée.
 |
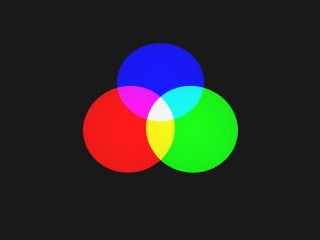
Mélange de lumière en couleur Additive
avec le raytracer POV-Ray
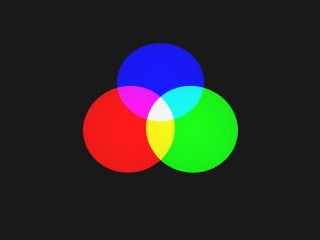
Rendu de spot avec POV-Ray contenant en rouge (rgb<1,0,0>),
en vert (rgb<0,1,0>) et en bleu (rgb<0,0,1>)
brillant sur une surface blanche !
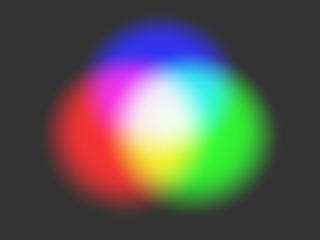
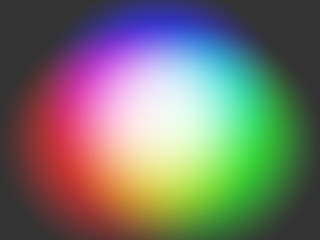
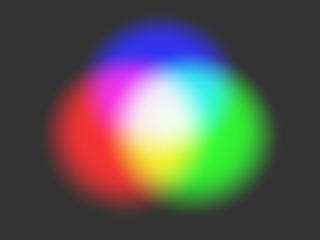
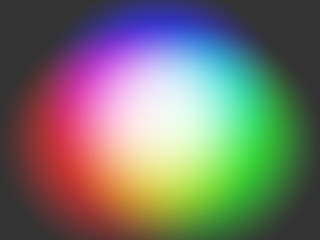
Avec des atténuations des cones de lumières tombantes
on peut voir davantage de couleurs mélangées avec des intensités différentes.
|
|

|

|
En insérant au début de la scénique la ligne :
#include "colors.inc" on peut utiliser les
couleurs prêtes-à-l'emploi!
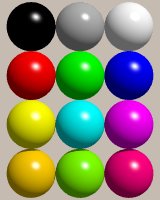
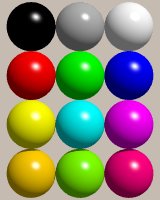
Voici quelques exemples encouleurs rgb :
|
color rgb<0 ,0 ,0>
color rgb<0.5 ,0.5, 0.5>
color rgb<1 ,1 ,1>
color rgb<1 ,0 ,0>
color rgb<0, 1, 0>
color rgb<0, 0, 1>
color rgb<1 ,1 ,0>
color rgb<0 ,1 ,1>
color rgb<1 ,0 ,1>
color rgb<1, 0.65, 0>
color rgb<0.25, 1, 0>
color rgb<1, 0,0.25>
|
noir
gris
blanc
rouge
vert
bleu
jaune
cyan
rouge violet = magenta
orange jaune *)
vert jaune
vin rouge = bordeaux **)
|
color Black
color Gray50
color White
color Red
color Green
color Blue
color Yellow
color Cyan
color Magenta
|

|
*)
j'aime cette couleur !
**)
et celle-ci encore plus ! (Henri)
Ca vaut le coup de faire une recherche encore plus poussée !
Toutes nos propres créations de couleurs sont disponibles dans
toutes les scéniques en mettant ses propres définitions dans un
fichier include personnel.
À voir aussi :
»Faites vos propres couleurs et collection de textures«
Tant qu'on met dans une des premières lignes de la description de scène,
la ligne : #include "textures.inc", on peut utiliser les modèles de
couleur (»pigment«) et textures (»texture«) qui
sont définies dans le fichier.
Attention : Le fichier include textures.inc utilise colors.inc !!!
On peut aussi définir la transparence d'une couleur avec
une valeur numérique supplémentaire !
Attention : Le programme doit ajouter la couleur d'un objet et
la couleur de l'arrière plan proportionnellement, car ceci peut entrainer
des temps de cacul démesurés et le plaisir avec le traceur de rayons en est fonction !!!
La transparence d'une couleur avec effet de filtre (couleur des filtres
de la forme en arrière plan ! ) est faite avec la valeur »filter« :
abréviation »f«, »transmit«, abréviation : »t«,
décrit la transparence sans effet de filtre. Exemple :
»pigment{color rgbf <1.0 ,0.5,0.0,1.0>}« ou aussi
»pigment{color rgb <1.0,0.5,0.0> filter 1.0}«.
Une forme en »color rgb <0.9,0.9,0.9>« va apparaitre à travers
un filtre de »color rgbf <1, 0.5,0.0,1.0>«, comme étant
de »color rgb <0.9,0.45,0.0>«
Rouge 100%, vert 50% ( 0.45) et bleu totalement bloqué.
Le mélange »couleur rgb f< 1,1,1,1 >«
(»color Clear«) produit une texture complétement
transparente, »color rgbt<0,0,0,1>« ou
»color transmit 1.0« laisse passer la lumière
à travers sans ajouter aucune couleur exactement pareil !
Les parties transparentes de couleur sont trés importantes pour les masques
de textures ! Avec ces textures transparentes ou en parties transparentes
on peut masquer des couches de différentes structures, ex. :
simuler des exemples de pierres.
|